Mastering Markdown Essentials
June 24, 2021 by Atul Sharma


A language to write across web platforms.

It is a lightweight markup language for creating formatted text using a plain text editor, and also allows HTML components for styling texts.
It is easy-to-use syntax for styling all forms of writing and widely used in blogging, instant messaging, online forums, collaborative software, documentation pages and readme files on Github and various other platforms.
We can control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do in markdown. Mostly, it is just regular text with a few non-alphabetic characters thrown in, like # or *.
We save markdown files with .md extension at the end of the file name.
Let’s look at some syntax example:
- Text
It is very easy to make some words **bold** and other words *italic* with Markdown. You can even [link URL!](http://google.com)
- Lists
Sometimes you want numbered lists:
1. One
2. Two
3. Three
Sometimes you want bullet points:
* Start a line with a star
* Profit!
Alternatively,
- Dashes work just as well
- And if you have sub points, put two spaces before the dash or star:
- Like this
- And this
- Image
If you want to embed images, this is how you do it:

Syntax Guides
Headers
# This is an <h1> tag
## This is an <h2> tag
##### This is an <h5> tag
Emphasis
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_You **can** combine them_
Lists
Ordered
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b
UnOrdered
* Item 1
* Item 2
* Item 2a
* Item 2b
Images

Format: 
Links
http://github.com - automatic will be clickable!
[medium](http://medium.com)
Blockquotes
As already said:
> We're living the future so
> the present is our past.
Inline code
I think you should use an
`addr` element here instead.
Block Code
```java
public boolean isFnardy(String item) {
return item.equals("AAA")
|| item.equals("ABA")
|| item.equals("CC")
|| item.equals("FWR");
}
So this was all about basics that you need to get started.
Now we know the syntax, where can I write?
There are lot of online and offline markdown editor you can find. But mine favorite is MarkText you can check out this. Its available on all the formats.
Also one of the best features I love about this application while writing that you don't need to upload your images to a separate source and then link to it.
It gives you the option to upload the images directly to cloud, you can configure the same for you using the steps below.
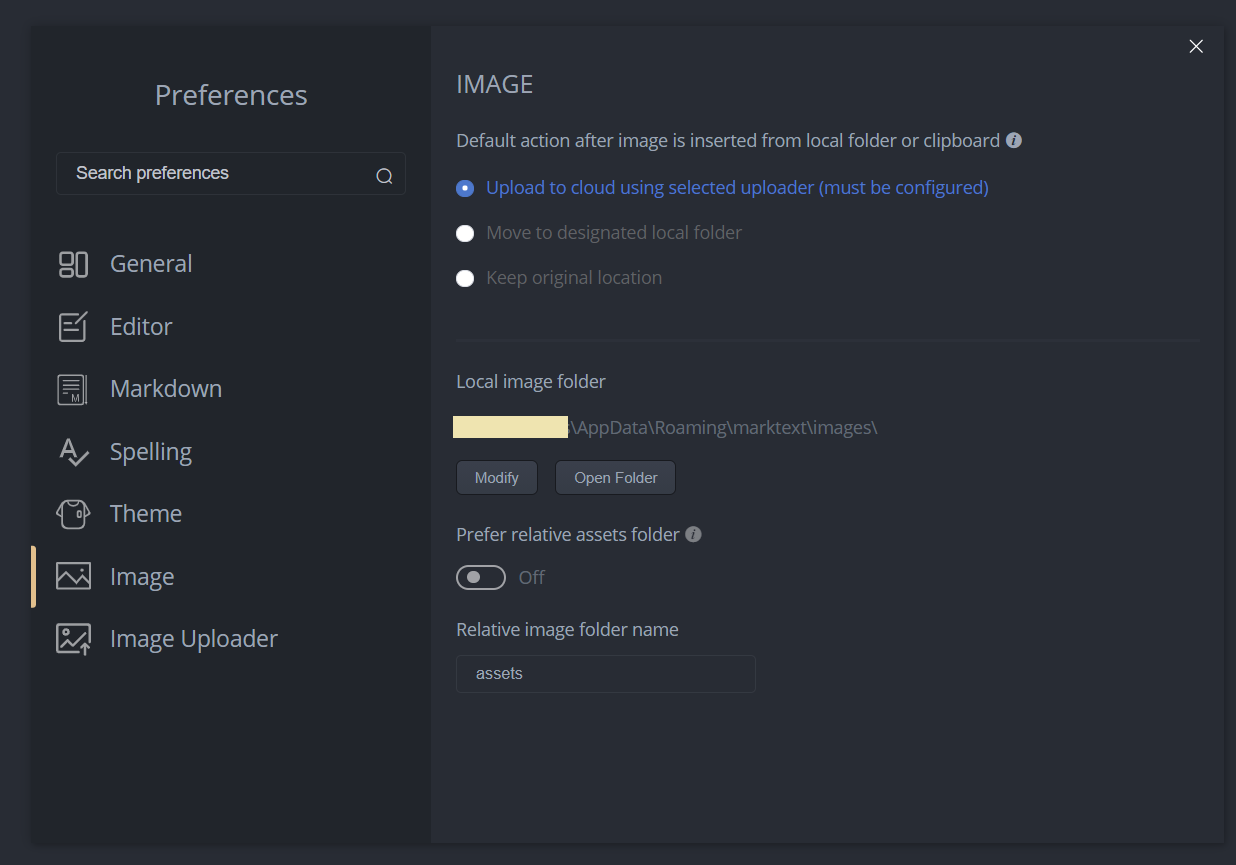
Step 1:
Open the preferences from the file option, then go to image and set default action for images.

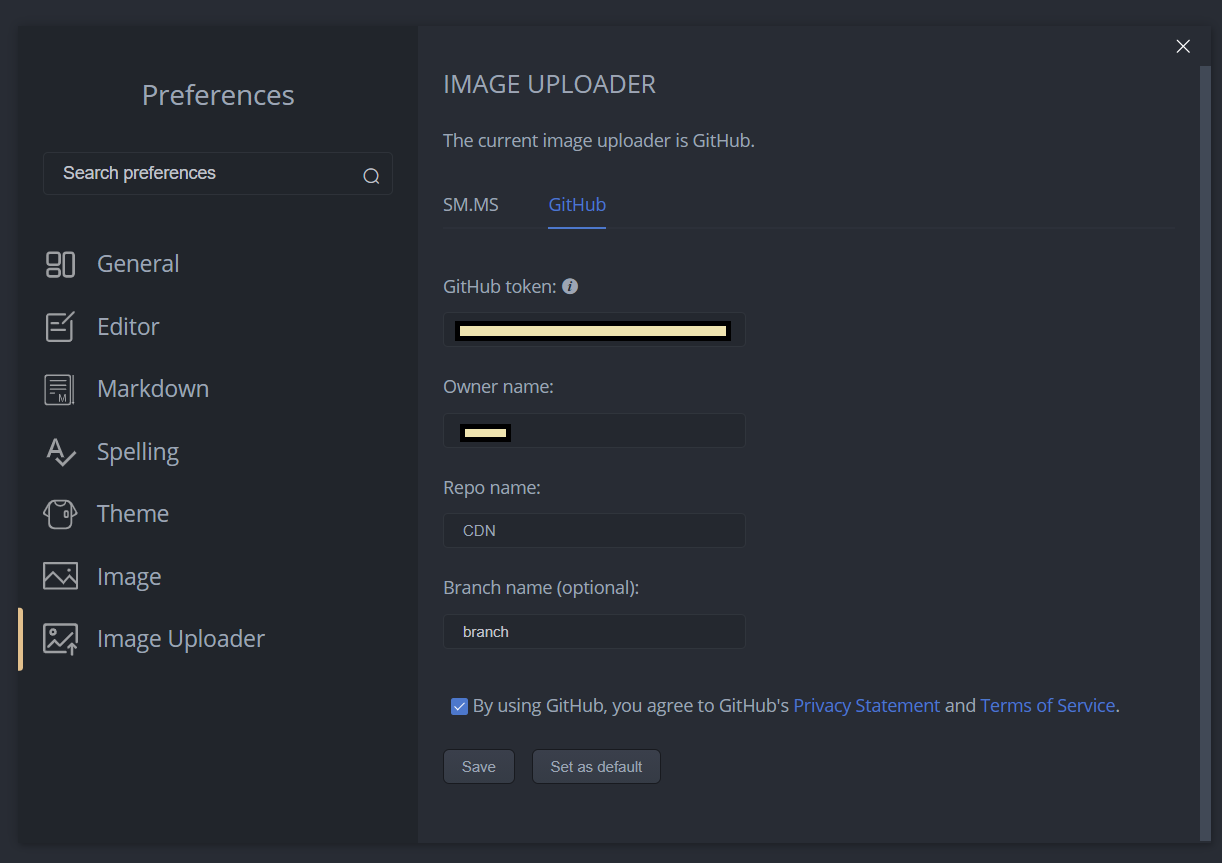
Step 2:
Then go to Image Uploader option and add your Github OAuth Token, your User Handle, repository name in which you want to add the images to and click save.

That’s it, your images will be automatically uploaded to the destination.
Just export your markdown file and upload it to your favorite destination on web.
Hope it Helped. Happy Coding 😀😀
